Template jualan online responsive, valid html5, ringan/cepat, gratis
Dasar dari template ini adalah template bawaan blogspot 'Picture Windows atau Jendela Gambar Josh Peterson' yang dimodifikasi, tidak ada kode rahasia atau enkripsi di template, karena bukan murni buatan saya, saya hanya mengedit, memberi fitur dan kelengkapan,
Template ini masih manual, tidak ada cart / shopping cart, pembayaran via paypal atau invoice email belanja. So template ini cocok untuk rekan yang mengandalkan kontak dengan pembeli via telepon langsung atau sms.
Silahkan lihat demonya :
Template saya bagikan secara gratis, untuk download template beserta kelengkapannya dalam bentuk rar download disini.Silahkan lihat demonya :
3 langkah Cara Install :
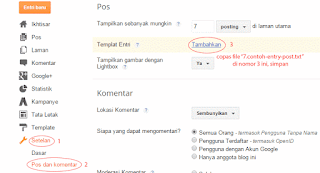
- Ganti template lama dengan file hasil download "0Template-JualanOnline-K.V.1.txt". spt biasa backup dulu template lamanya, saran sebaiknya buat blog baru dengan template bawaan blogspot dan ganti dengan template ini.
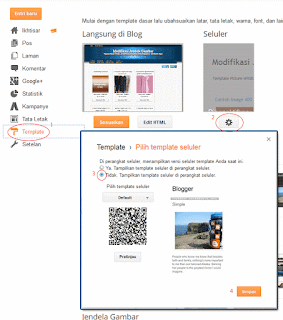
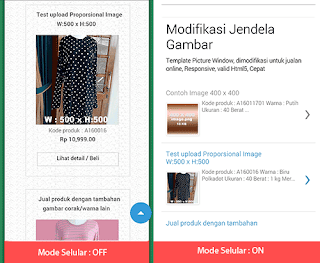
- Matikan mode selular : Masuk blogger (dashboard blog)> Template> Selular>, lihat gambar dibawah ini : Gambar berikut adalah perbedaan kedua mode dilihat dari perangkat selular Android : Saya seneng mematikan mode selular, mengatur sendiri tampilan blog di selular dan perangkat lain, membuat blog lebih ringan (coba bandingkan dengan pagespeed insights kedua mode tsb)
- File dibawah ini adalah widget "HTML/javascript", jadi silahkan masuk ke Tata letak pada dashboard blog, add kalau belum ada atau edit widget kalau sudah ada, sesuai nama filenya, berikut filenya :
- menu-up-head.txt
- footer1-pengiriman.txt
- footer21-hubungi-kami.txt
- footer22-Pembayaran melalui.txt
Menjaga tetap valid HTML5
2 hal yang harus dilakukan untuk menjaga agar tetap valid HMTL5 :
- Beri attribut alt pada gambar / image yang diupload, caranya :
- Entry Post : Mode Html, cari <img, tambahkan alt, contoh : <img alt='Baju baru'
- Atau Entry Post : Mode Compose, klik gambar, dan klik properties.
- Ketika menambahkan widget, lakukan edit template, cari (Ctrl-F) dan hapus kode <b:include name='quickedit'/>
Menjaga kecepatan loading blog / menjaga nilai pagespeed insights :
Compress gambar yang akan di upload ke blog, ada banyak aplikasi untuk compress gambar, diantaranya :
- Photoshop, simpan gambar untuk web... File> Save for web> pilih PNG-8 kanan atas (kualitas gambar pertengahan, diatas JPG dibawahnya PNG-24).
- FastStone Photo Resizer, download disini.
- Shrink-O-Matic, download disini. aplikasi ini hanya bisa dijalankan apabila sudah terinstall adobe AIR, so install dulu adobe airnya, download disini.
- Cukup cari content-outer ganti width:100% sesuaikan dengan selera masing-masing, maka ukuran lainnya akan berubah menyesuaikan.
- Merubah margin content cari margin:0 4%; class-class yang akan berubah meliputi : .tabs-up-inner,.header-inner,.tabs-inner,.footer1-inner,.footer2-inner,.footnote-inner, .main-inner.
- Sedangkan untuk merubah post/artikel/image produk pada home blog (bukan pada detail), cari post-outer (post-outer yang ke 2), rubah width:32%.
Semoga bermanfaat.

|

|

|




Tidak ada komentar:
Posting Komentar